本サイトのサイドバーに Twitter では、私のメイン垢とサブ垢のツイートを表示しています。やり方は、色々出てきますがいくつかのサイトで見かける方法ではできませんでした。本サイトでは以下の方法で、複数アカウントのツイートをブログに表示させます。WordPress のプラグインは利用しません。
- 公開リストを作成し、表示させたいアカウントをリストに追加する
- 作成したリストを Twitter Publish に登録
- WordPressでテキストウィジェットを追加(カスタマイズ)
簡単なように見えて、実は 1.でかなり苦労しました。Android アプリ(Twitter)や PCでブラウザから操作しても自分自身をリスト登録できなかったからです。
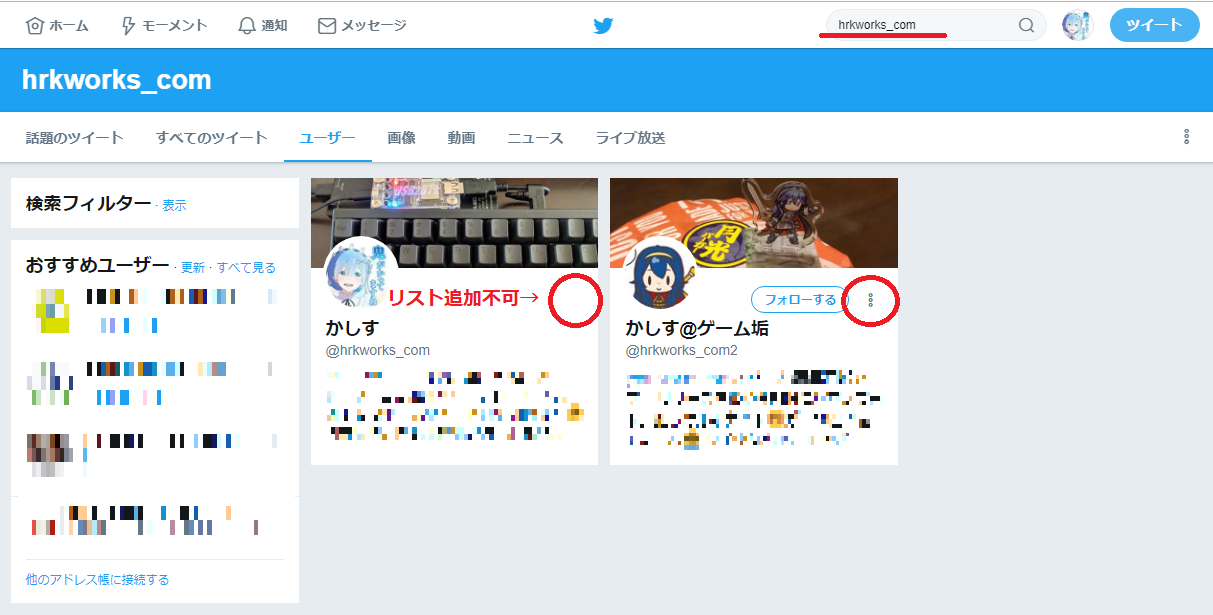
以下の様な感じで、自分自身をリストに追加するためのメニューアイコンが表示されないためです。ちなみに以下の画像はPCのブラウザで見た状態です。
Twitter で自分をリストに追加する
まずは、自分自身を自分が作成したリストに追加する必要があります。リスト用アカウントを作ってもよいかもしれませんが、管理も煩雑になりそうだし無駄なので方法を探しました。「スマホのアプリからなら出来る」「PCのブラウザからなら出来る」などの検索結果がありましたが、私はできませんでした。Twitter の 仕様変更によるものかもしれません。(唯一試していない iPhone アプリはどうかわかりません。)
ここでは、だれでも出来る方法を紹介します(以下はPCでの操作をおすすめします)。以下にアクセスし、リストを作成したい Twitter のアカウントでログインします。
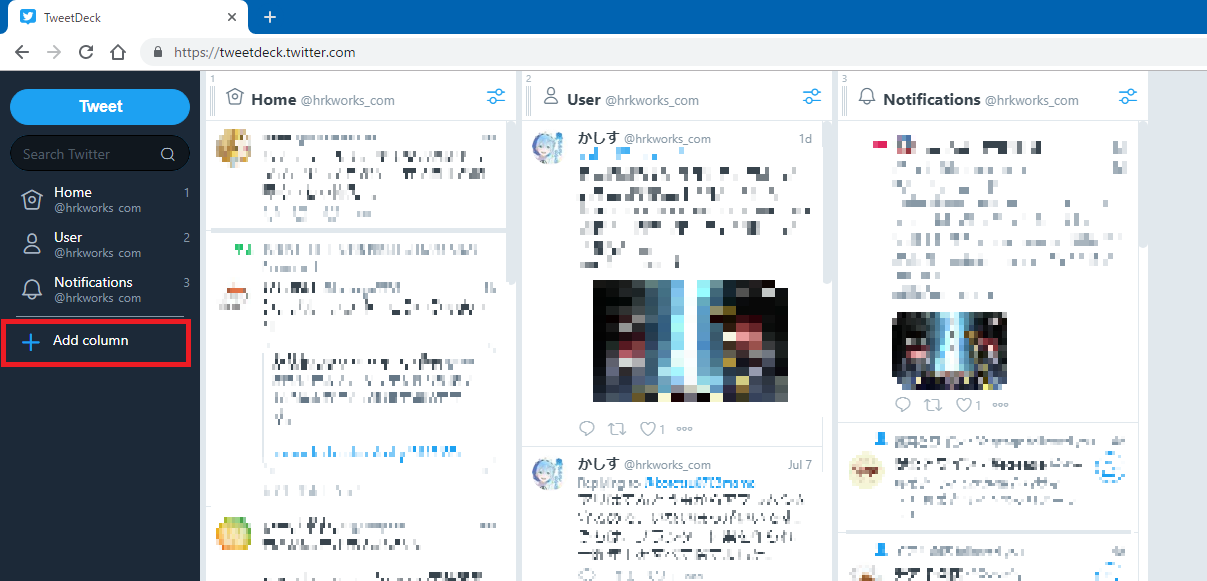
ログインすると以下の様に、カラムと呼ばれる「列」ごとにツイートや通知などがフィルタリングされて表示された画面が出てきます。左下の「Add column」をクリックします。
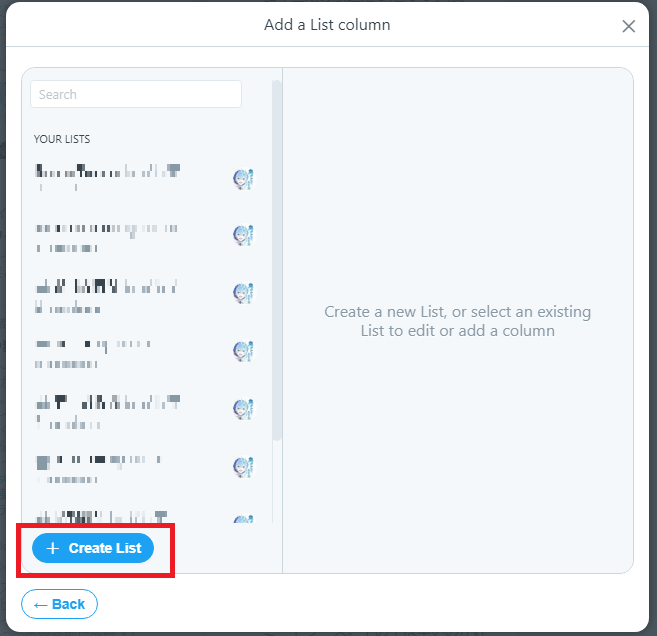
どのような列を追加するか聞かれますので「List」を選択します。するとアカウントのリスト一覧が表示されます。今回はブログ表示用のリストを新しく追加するので、「Create List」をクリックします。
新規作成するリストの名前をいれて「save」をクリックして完了です(ブログで公開するリストなので public (公開) リストにします)。
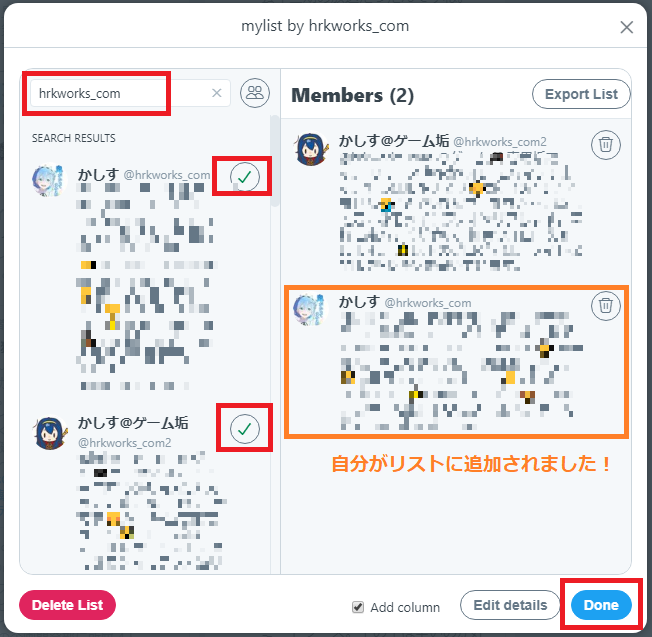
リストに登録されるユーザを聞かれます。検索で自分のアカウントを検索してみてください。導入で紹介した通り、自分のアカウントにはメニューボタンが出てきませんでしたが、ここではリストに追加する「+」アイコンが出ていると思います。これをクリックしてリストに追加してやります。追加されたアカウントは、右側の Members に表示されていきます。追加すべきアカウントをすべて追加し終わったら、「Done」をクリックします。
ちなみに、スマホアプリ側にもこのリストは反映されています。必要に応じて確認してみてください。

リストを Twitter Publish に登録
ここまでくると、他のサイトでも紹介されている方法と同じなので特に細かい説明はいらないと思いますが、Twitter Publish について少し説明しておきます。Twitter Publish も Twitter が提供する公式のサービスです。指定した「ユーザ」や「リスト」を Web に表示するための「埋め込みコード」を発行してくれます。
参考:
https://publish.twitter.com/
さて、Twitter Publish からリストを指定してもよいのですが、Twitter Deck で操作を続けます。
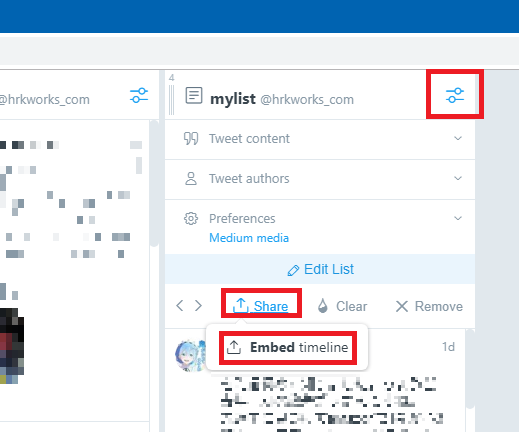
Twitter Deck には先ほど作成した「リスト」がTwitter Deck の「列」に追加されています。この列の「設定」メニューをクリックします。表示された、「Share」をクリックし、「Embed timeline」をクリックします。
すると、Twitter Publish のサイトに画面が切り替わります。「Copy Code」をクリックし、「埋め込みコード」をコピーします。
以下の様に Copied!の画面が出れば OK です。(クリップボードに埋め込みコードがコピーされています。)
WordPressでテキストウィジェットを追加
WordPress にテキストウィジットを追加し貼り付けます。
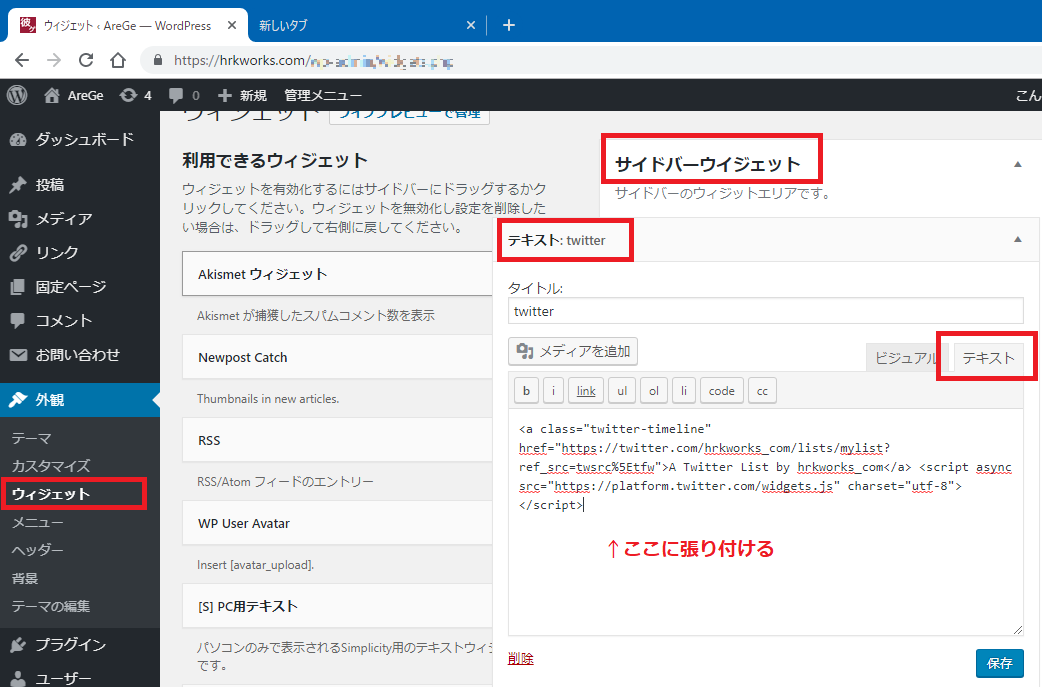
私は以下のようにサイドバーウィジットに、テキストウィジットを追加し貼り付けました。追加したテキストウィジットの「テキスト」を選択し、先ほどクリップボードにコピーした「埋め込みコード」を貼り付けます。
基本的な設定は以下で終わりです。「保存」して一度自分のサイトを確認してみてください。
多分このままだと、「げっ!」となると思います。そうです表示される量が多いのです。以下で、私が対応したいくつかのカスタマイズを書いておきます。いろいろ試して、自身のサイトに合うようにカスタマイズしてください。
カスタマイズ
何もしていない埋め込みコードは以下のようになっています。
この a class の中に、以下で紹介する様なタグを追加記述し表示を変更することが出来ます。記述する順番に決まりはありません。
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
設定パラメータ
設定できるものは以下の様なものがあります。他にもありますが、よく使いそうなものを紹介しておきます。
data-chrome:
以下を指定可能で、複数入れる場合は空白スペースで区切る必要があります。
noheader – ヘッダー非表示にします
nofooter – フッター非表示にします
noborders – 境界線をすべてなくします
noscrollbar – タイムラインのスクロールバーを非表示にします
transparent – 背景透過します
data-tweet-limit:タイムラインに表示させるツイート数(1 ~ 20を指定可能です)
data-link-color:ツイートのリンク色を変更します。#9B1C38 のように16進数で指定します。
data-border-color:境界線の色を変更する。16進数で指定します。
data-width:ウィジェットの横幅を 180 ~ 520 の間で変更できます。
data-height:ウィジェットの高さを変更できます。200 以上の数値で指定します。
設定例
以下が設定例になります。
ヘッダやフッターを表示しない:
高さを 720px に固定:
常時表示されるツイート数を 5個に固定:
いろいろ試してみて、私自身は本記事作成時点で以下のようにしています。













コメント